Now the visual fun begins!
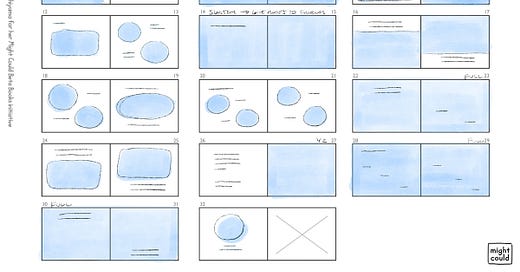
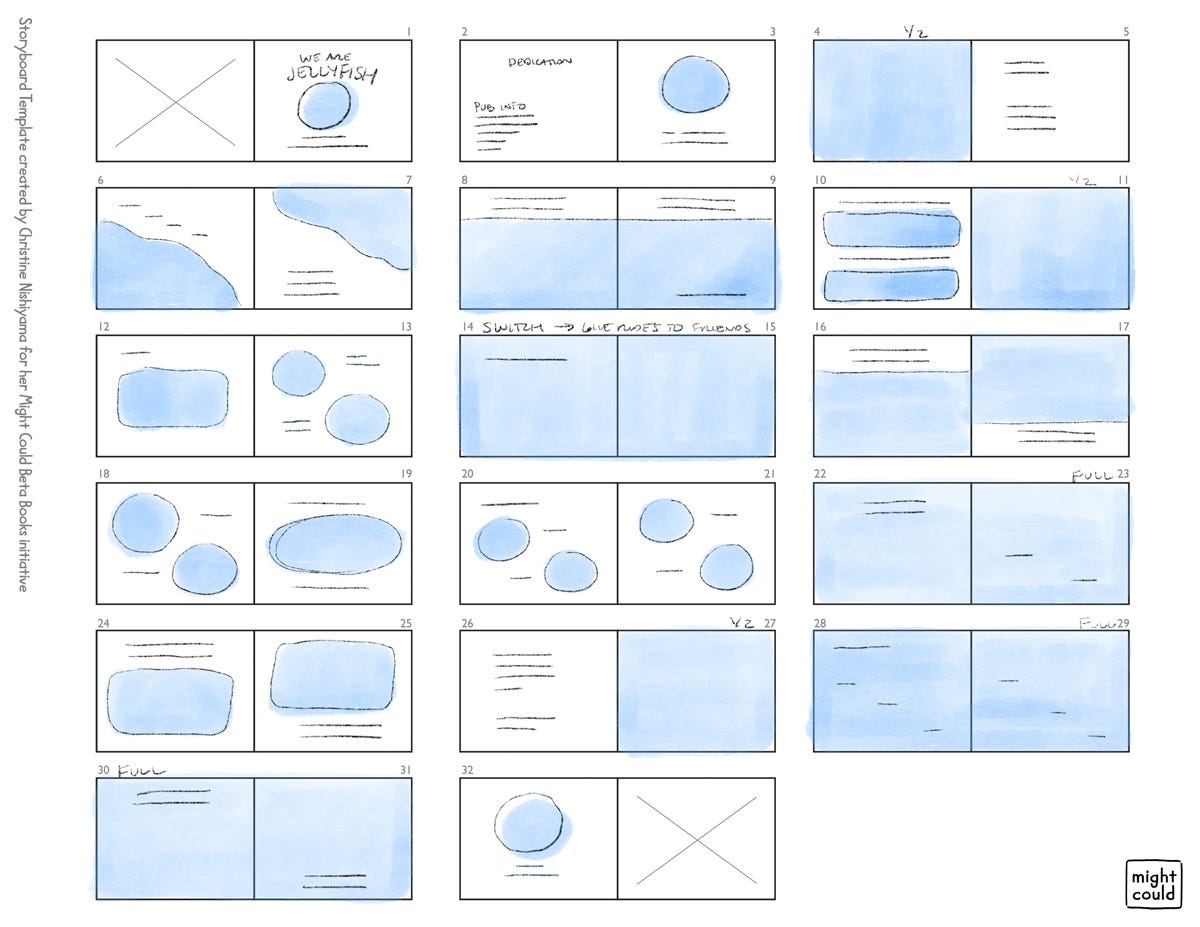
My first storyboard iteration (above) comes out of a process of trial and error to find the visual rhythm of the book. My bookmaking process tends to be quite design-focused, as my formal education was in graphic design. So I like to begin by storyboarding out the whole book as an overall design, rather than drawing sketches o…
Keep reading with a 7-day free trial
Subscribe to I Might Could Do That! to keep reading this post and get 7 days of free access to the full post archives.